Search Engine Optimization is an ever-changing practice. Therefore, it becomes essential to your overall marketing efforts to be on top of the latest and greatest changes in the field of digital marketing and SEO.
This article will explain two different technical items that you should be aware of (if you aren’t already).
By understanding and utilizing these technical items, you can make dramatic improvements to your website’s overall SEO health and help improve your search results.
SCHEMA MARKUP: WHAT IS IT?

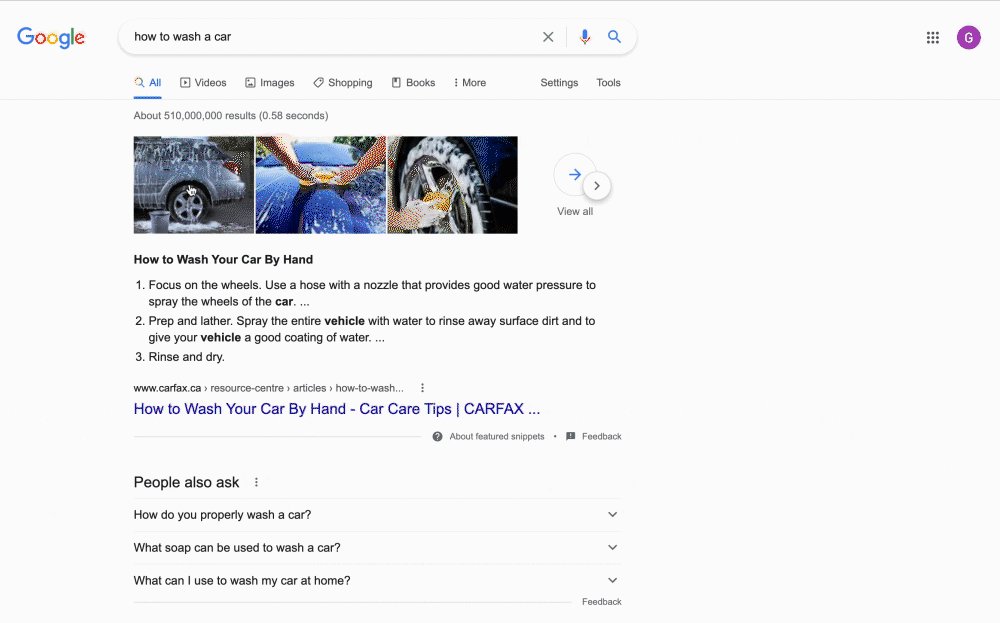
(This above gif is an example of a “Featured Snippet” triggered by Schema Markup)
Structured data/schema is the result of collaboration between Google, Bing, Yandex, and Yahoo! to help you provide the information their search engines need to understand your content and provide the best search results possible at this time.
Adding Schema markup to your HTML improves the way your page displays in SERPs by enhancing the rich snippets that are displayed beneath the page title.
Schema Markup (also known as structured data markup) helps search engines create richer snippets in standard search results that entice higher click-through rates from searchers. It can also influence the ability of a website to display special features in the search engine results pages, such as Featured Snippets (“position zero”) and People Also Ask (“PAA”) boxes.
SCHEMA MARKUP: WHY IS IT IMPORTANT?
When Google (and other search engines) crawl a website or page, they rely only on a few different elements on the page to fully understand what it’s about and how it should be placed in search. Therefore, if you haven’t had the time, money, or ability to perform high-level keyword research and integration, you can find that your page does not rank well for any search terms.
Schema Markup helps to provide search engines with even more elements to understand what your page and content are about.
The easiest way to think about this is from the old journalism motto: Who, What, Where, When, Why.
Schema Markup allows you to add a code that search engines can see to different elements on a page, giving them all of this valuable information that then allows them to place your site/page in a wider variety of searches.
SCHEMA MARKUP: HOW CAN YOUR SITE GET IT?
There are many different ways to get Schema Markup on your site. The easiest way is to pay an agency like MAKE Digital Group to create a custom schema and then implement it onto your site.
However, there are many DIY ways to create and test your own custom schema, like:
- Schema.org | This is the “Bible” when it comes to Schema Markup. It provides a complete list of types, examples, and more!
- Google Structured Data Markup Helper | With this helpful guide from Google, you can markup a webpage as you are looking at it.
- Schema Markup Generator (JSON-LD) by Merkle | There are many helpful Schema “generators” that allow you to type in your info, and then they create the code for you. This one is a personal favorite for top-level Schema types.
AMP (ACCELERATED MOBILE PAGE): WHAT IS IT?

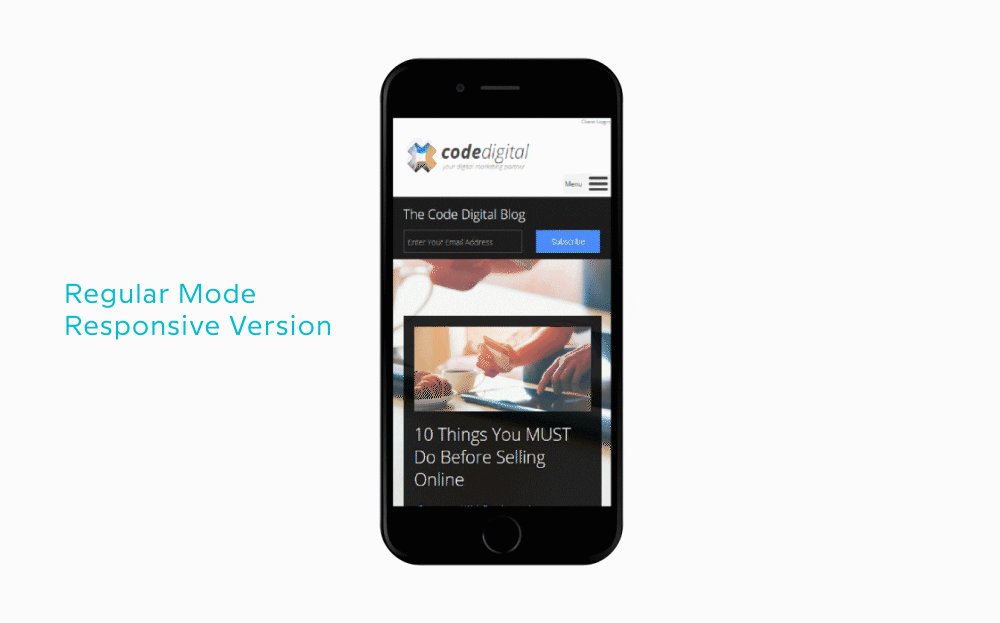
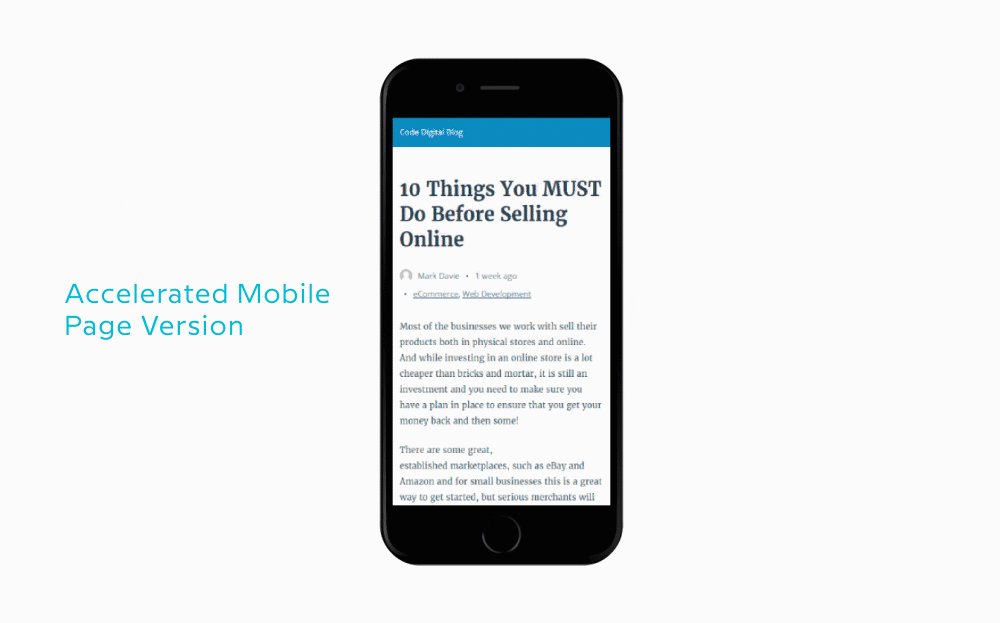
First announced back in October 2015, AMP is an open-source HTML framework developed by Google that’s meant to help developers create lightweight pages that run quickly on mobile devices. As more users move towards browsing websites on smartphones, it is logical to make mobile sites faster.
Here are three reasons to care about AMP:
- AMP can provide a better experience for mobile visitors with faster loading times.
- Search Engines are ranking AMP pages higher in search due to their quick loading and easy access.
- Better UX (user experience) + faster loading times = more love from Google and other search engines. Which equals out to higher rankings for more terms!
AMP (ACCELERATED MOBILE PAGE): WHY IS IT IMPORTANT?
The World Is Mobile
Smartphones and tablets have revolutionized the way we access information, and today people consume a tremendous amount of news on their phones. Publishers worldwide use the mobile web to reach these readers, but the experience is often lacking.
Don’t Make Them Wait
When mobile web pages take too long to load, they lose readers – and the opportunity to earn revenue through advertising or subscriptions. When pages load so slowly that people abandon them, advertisers have difficulty getting users to pay attention.
AMPs to the Rescue
The AMP Project is designed to make mobile pages that load fast and empower everyone to implement these pages on their websites. Fundamentally, an Accelerated mobile page (AMP) is an HTML page designed to be lightweight and fast loading. Google, Twitter, and several other companies have seen a demand for this as mobile market share aggressively increases.
AMP (ACCELERATED MOBILE PAGE): HOW CAN YOUR SITE GET IT?
Much like our Schema Markup conversation, the easiest way to get AMP on your web pages is to pay a company like MAKE Digital Group that can create, implement and monitor your pages. However, there are some DIY ways to also get AMP on your site.
- Explore:
- Review all of the technical documentation that is out there surrounding AMP.
- Develop & Test:
- Start playing around and developing your AMP pages and files.
- Research:
- Review your options for various extensions and other valuable tools to work with your exact site.
ALWAYS STAY ON TOP OF YOUR SEO
There are many ways to stay on top of the latest and greatest developments in the SEO world. You can work with MAKE Digital Group to keep on top of these changes or do your research. Here are a few of our favorite blogs:
If you have questions, comments, or concerns about anything you read in this article, please reach out to MAKE Digital Group for us to help you and your website!